Voici 3 étapes clés pour charger un script selon la taille d'un écran
Pour cet exemple, disons que vous souhaitez que le premier paragraphe soit en rouge uniquement sur desktop et que le second paragraphe apparaisse en rouge uniquement sur mobile.
- Préparer vos éléments sur votre page
- Créer vos fichiers js pour chaque instructions
- Insérer le script dans Webflow
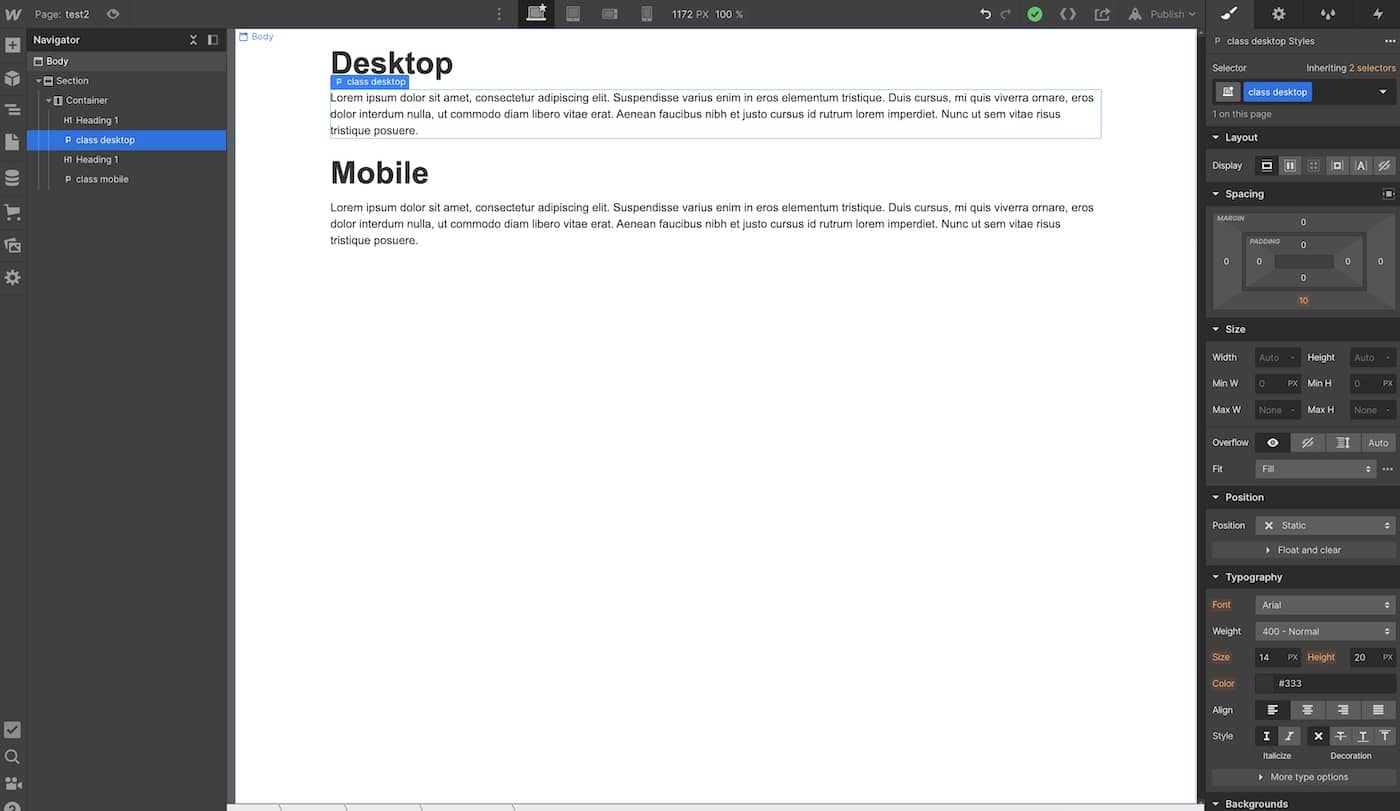
Étape 1 - Ajouter sur votre page les éléments

Dans notre exemple, voici les éléments à ajouter sur votre page :
- Ajouter vos deux paragraphes
- Attribuer une class spécifique aux paragraphes
- Créer une class et lui attribuer un style : la couleur rouge dans cet exemple
Étape 2 - Créer vos fichiers js pour chaque instructions
Dans notre exemple voici les instructions à utiliser dans une feuille dédiée à chaque instruction:
- Instruction 1 - Fichier mobile : $('.la-class-du-paragraphe-mobile').addClass('la-class-pour-la-couleur-rouge');
- Instruction 2 - Fichier desktop : $('.la-class-du-paragraphe-desktop').addClass('la-class-pour-la-couleur-rouge');
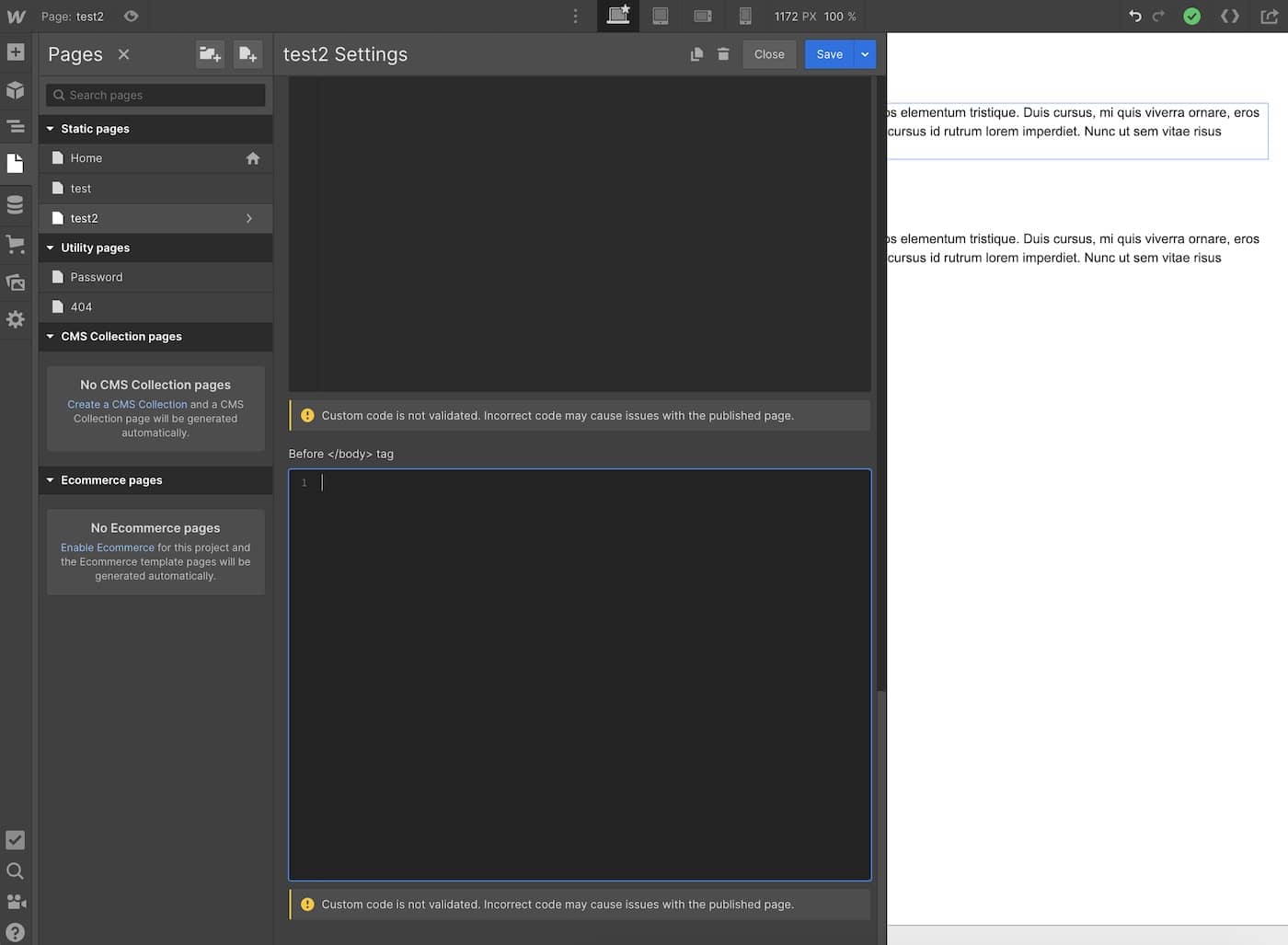
Étape 3 - Insérer le script dans Webflow

Insérer le script ci-dessous et modifier les adresses où sont hébergées vos instructions (les lignes à modifier correspondent aux lignes 6 et 11 du script).
Si ce script opère uniquement sur une page spécifique, il est fortement recommandé de l'insérer uniquement sur la page concernée.
<script>
// if viewportWidth width <= 900
if(window.innerWidth <= 900){
// load mobile script
// Insérer le lien où vos fichiers sont hébergés
loadScriptFile('https://monsite/fichier-mobile.js');
}
else{ // viewportWidth width > 900
// load desktop script
// Insérer le lien où vos fichiers sont hébergés
loadScriptFile('https://monsite/fichier-desktop.js');
}
// loadScriptFile func
function loadScriptFile(src){
// create element <script>
const $script = $('<script>');
// add type attribute
$script.attr('type', 'text/javascript');
// add src attribute
$script.attr('src', src);
// append the <script> element to <head>
$script.appendTo('head');
}
</script>

