Générer plus de 100 landing pages avec Webflow : Cas d'usage et pré-requis
En référencement naturel (SEO) ou en référencement payant sur Google Ads (SEA), générer rapidement des centaines de landing pages pour correspondre avec l'intention de recherche de vos visiteurs s'avère indispensable. Cette astuce vous permettra de gagner un temps considérable et de potentiellement augmenter votre taux de conversion.
Quels sont les pré-requis ?
Dans un premier temps, vous devez préparer l'ensemble des contenus dynamiques qui figureront sur vos landing pages. On entend par contenu dynamique, tous les contenus qui seront dans votre base de données CMS et qui seront présents sur 1 seule landing page.
Une fois que vos contenus préparés, vous devrait les intégrer dans un fichier CSV avec un en-tête. Le texte que vous choisirez en en-tête devra être réutilisé comme nom de champs (fields) dans webflow. Dans la mesure du possible, utilisez un nom d'en-tête qui vous permet d'identifier le type de contenu.

Exemple d'un cas d'usage
En vue de comprendre les différentes étapes de ce tutoriel, disons que nous sommes en charge de développer l'acquisition de prospect pour une entreprise qui propose des services de rénovation énergétique dans toute la France. Afin d'obtenir des résultats rapidement, nous mettrons en place des campagnes Adwords.
Lors de l'étude des volumes de recherche sur le mot-clé "rénovation énergétique", nous avons identifié une opportunité interessante : se positionner sur une typologie "rénovation énergétique" + "le nom d'une ville".
Une fois les campagnes Adwords paramétrées, il ne reste plus qu'à créer vos landing pages pour les associer avec les annonces par villes.
Automatiser la création de landing pages en 4 étapes sur webflow
Voici les différentes étapes à suivre pour concevoir des centaines de landing pages :
- Créer le CMS des collections
- Designer le template de votre landing page
- Lier les contenus dynamiques de votre landing page aux items du CMS
- Importer vos données dans le CMS avec un fichier CSV
1 - Créer le CMS des collections dans webflow

La première étape consiste a créer dans le CMS de Webflow une collection avec l'ensemble des champs dynamiques du template de la landing page. Dans cet exemple, j'ai ajouté 8 champs dynamiques qu'il faudra lier aux éléments du template de ma landing page.
Après avoir ajouté les différents champs dynamiques, ajoutez une ligne dans votre base de donnée CMS. Cela nous permettra de vérifier que l'on puisse bien lier les contenus avec les champs du CMS dans l'étape 3.
Important : Assurez-vous que le nom des champs correspondent aux en-têtes des colonnes de votre fichier CSV avec vos contenus.
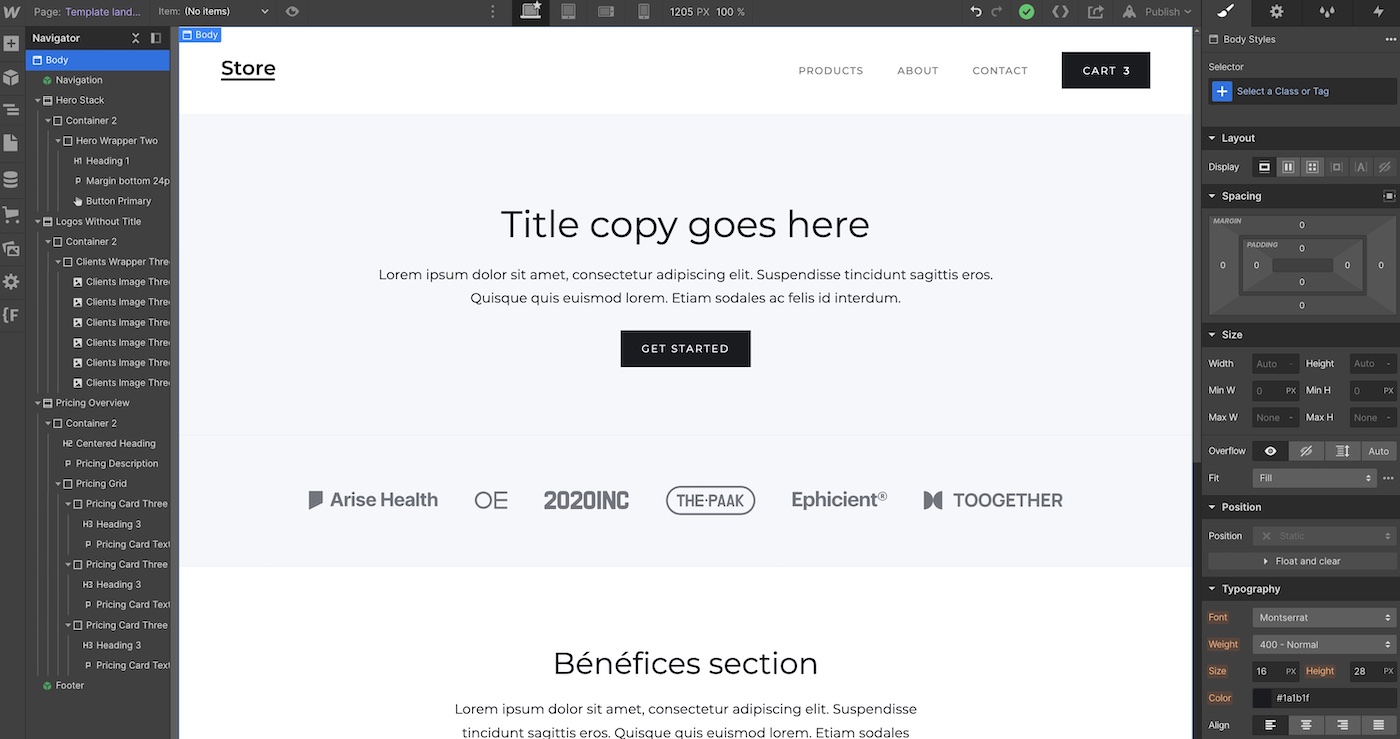
2 - Designer le template de votre landing page

Une fois les champs de votre CMS collection ajoutés dans webflow, il faut designer le template de votre landing page en y intégrant vos contenus, qu'ils soient dynamiques (générés par votre CMS collection) ou statiques (les mêmes contenus présents sur toutes les landing pages rénovation énergétique +villes).
Bon à savoir : Si vous souhaitez intégrer des animations ou des images sur votre landing pages, assurez-vous que celles-ci n'impactent pas la fluidité et la vitesse de chargement de votre landing page. Ces deux critères sont essentiels afin d'obtenir des performances optimales en SEO comme en SEA.
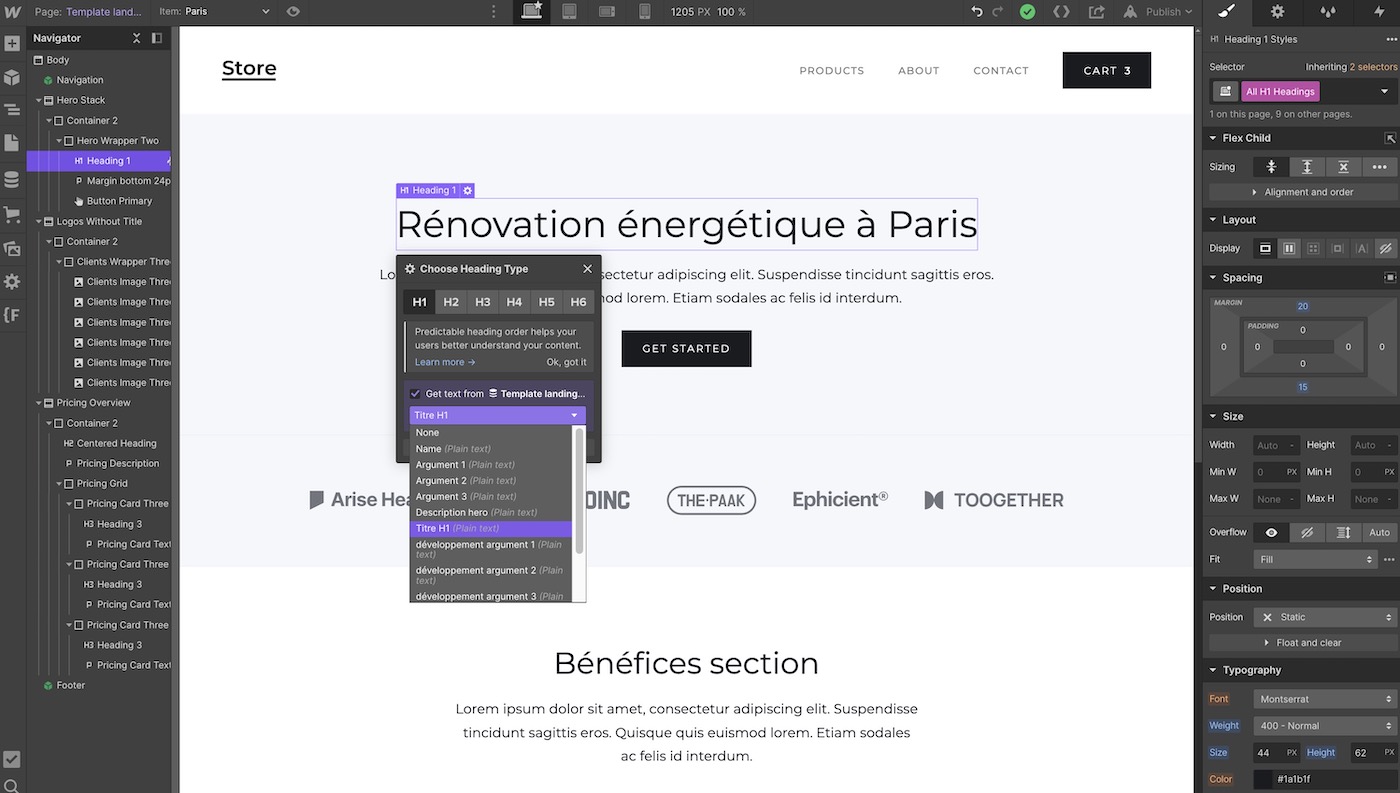
3 - Lier les contenus dynamiques de votre landing pages aux champs du CMS

Maintenant que votre template est designé à votre convenance, il ne vous reste plus qu'à lier vos contenus avec les champs appropriés de votre CMS.
Pour lier vos contenus avec votre CMS, il suffit de cliquer sur l'icône du rouage qui apparait lorsque vous cliquez sur un contenu. Après avoir cliqué sur l'icône, une fenêtre apparait, et vous propose l'option "Get text from le nom de votre CMS collection". Il faut cocher la case, puis sélectionner dans la liste déroulante le nom du champ.
Dans le cas présent, on observe que le titre a bien été lié aux champs CMS "Titre H1" car le contenu affiché "Rénovation énergétique à Paris" provient de mon CMS collection.
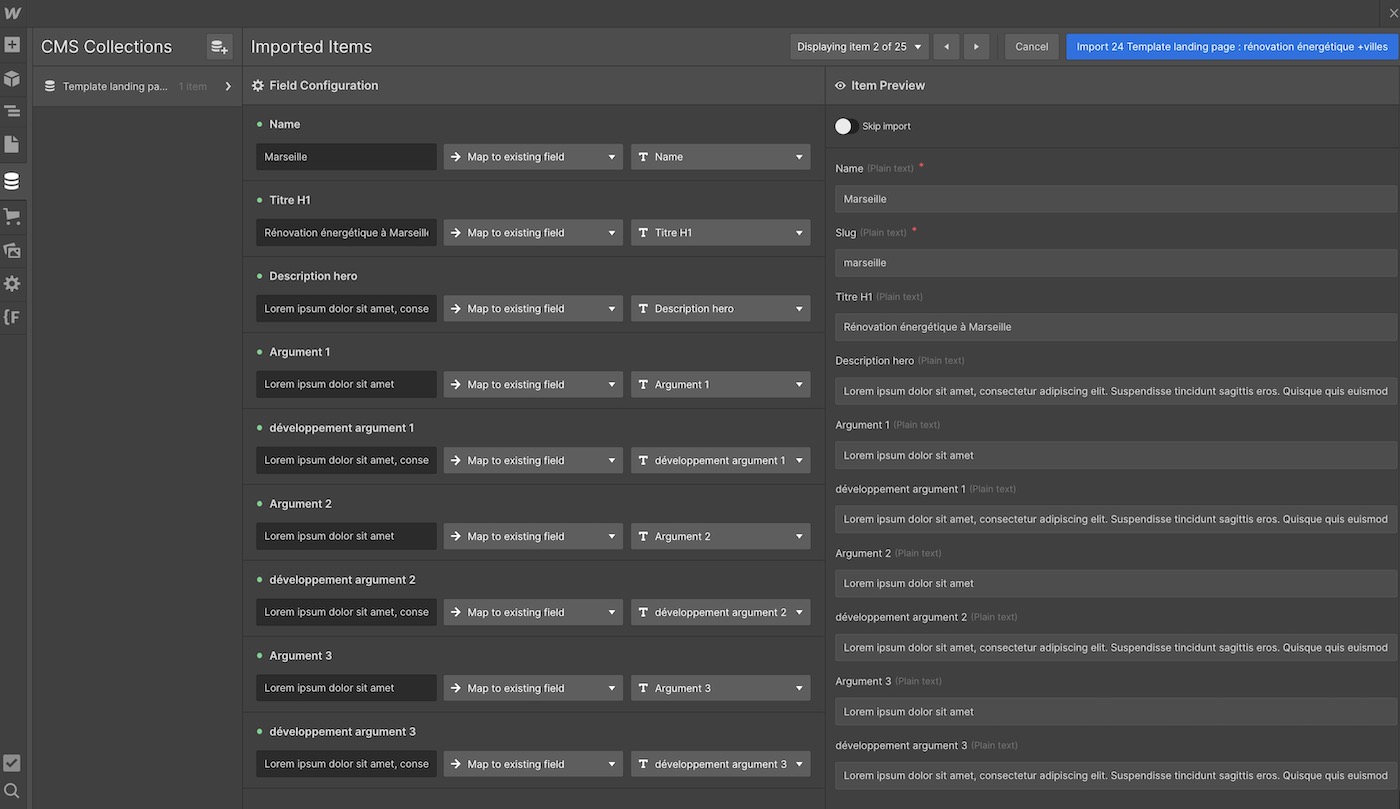
4 - Importer vos données dans le CMS avec un fichier CSV

Dans cette dernière étape, il ne nous reste plus qu'à importer l'ensemble des contenus dynamiques dans le CMS de la collection.
Pour importer dans contenus dans votre CMS, il faut se rendre dans l'onglet CMS (l'icône de la base de données) et cliquer sur Importer. Dans le fenêtre, vous pouvez déposer votre fichier CSV avec vos contenus en vous assurant encore une fois que les en-têtes correspondent aux champs de votre CMS.
Une fois l'importation achevée, vérifiez que tous vos contenus ont bien été importés, puis publiez. N'hésitez pas à jetez un oeil directement sur votre site si vos landing pages apparaissent et si vos contenus sont bien adaptés.




